もうBIのデザインダッシュボードで迷わない !今日から使える基本フォーマット
2025年02月10日 14:51
BIツールを使うにあたり、ダッシュボードのデザインというのは非常に悩ましいテーマの一つです。データの可視化やBIツールの運用を任される方が、デザイン関連のスキルを持っているとは限りません。むしろデザインを学んだ経験が一切なく、どうしたら良いのか分からないという方が多いと思います。デザインの「正解」を求めて情報収集をしているうちに、このブログ記事にたどり着いた!という方もいらっしゃるのではないでしょうか。本記事では、そうした悩みを抱えられている方向けに、ダッシュボードデザインのポイントを解説いたします。デザインのスキルやセンスがなくてもすぐに真似できるコツをご紹介しますので、ぜひ参考にしてみてください。
BIのデザインのことは一旦忘れる
見やすいBIのダッシュボードを作る際に気を付けるべきこととしてよく挙げられるのが、配色や文字のフォント、余白のバランスといった視覚的な要素です。たしかにそういった要素も大事かもしれませんが、ダッシュボードを作る上で大切なのは見栄えよりも分かりやすさです。いくら素晴らしい見た目になっていても、核心となるメッセージが伝わっていないのであれば意味がありません。逆に言えば、デザインがイマイチでも、伝えたいことがちゃんと伝わっていれば、それは良いダッシュボードであるといえます。デザインに自信がないという方は、まずダッシュボード作成において見栄えを良くしようという意識をいったん捨ててしまいましょう。
他社の活用事例からDomoの使い方が見えてくる!
実際の課題・施策・成果までを業種別に紹介した事例集を無料DL ▶
見栄えに囚われず”分かりやすさ”を表現するには?
BIでのダッシュボード作成は、データの地図を作ることだと考えてみてください。例えば、自分の住む町を案内するためのオリジナル地図を作るとします。おおまかな作成手順としては、以下のような流れになると思います。
1.線を引いて土地の輪郭を示す白地図を作る
2.地形や地名、建物などの具体的な情報を書き込む
- 白地図を作る = ダッシュボードの構成を決める
まずはダッシュボードの構成を組み立てるステップです。ここでは、情報を閲覧する人の”動線”を意識する必要があります。基本的に人間の視線は上から下へと遷移していきますので、その動きに合わせて情報の粒度が粗いものから細かいものへと順番にコンテンツを配置してみましょう。全社単位→事業部単位→個人単位といった具合に、下へスクロールするほど情報が絞り込まれていくイメージです。そんな単純なことで何が変わるんだと思われる方もいらっしゃるかもしれませんが、案外順番の力は侮れません。大きな情報から小さな情報へ、という配置の順番を守るだけで、ダッシュボードにストーリー性を持たせられるからです。目的地になるべく早くたどり着くために、カーナビやスマホの地図アプリがもっとも効率の良いルートを提案してくれるのと同じです。閲覧者が「可視化されたデータを素早く理解する」という目的地へ素早くたどり着けるよう、「適切な並び順」という最短ルートを示してあげることが重要なのです。 - 地形や地名といった具体的な情報を書き込む = 言葉で伝える
ダッシュボードの構成が整ったら、次は具体的な情報を追加するステップに移ります。旅先で観光者向けの周辺地図を手に取ると、おすすめスポットや危険な場所への注意喚起といった、地元視点の情報が盛り込まれていることがよくあります。慣れない土地では、そうした具体的な情報がとても助けになりますよね。この”具体的な情報が助けになる”というのは、ユーザーがダッシュボードを閲覧する際も同じです。では、ダッシュボードに盛り込むべき”具体的な情報”とは一体何でしょうか?
それは「言葉」です。
BIツールに限らず、昨今はUI/UXデザインに重きが置かれ、言葉で説明するという原始的で単純な方法は軽視されがちです。しかし、原始的で単純だからこそ良いのです。デザインを頑張って工夫するよりも、言葉で書いてしまう方が手っ取り早く確実に情報を伝えられます。特に企業がデータ活用に取り組む場合、データに対する解釈が人によって異なるという状況を避けなければなりません。データに対する見方を統一するためにも、言葉の力を生かしてみましょう。
導入準備、見落としていませんか?
全13項目で自社の準備状況をセルフチェックできるチェックリストをDL ▶
今すぐ真似できる!ダッシュボードに盛り込むべき「言葉」とは?
「言葉」という抽象的な表現だとイメージが掴みづらいかと思いますので、以下具体例を交えながら、今すぐダッシュボードに取り入れられるポイントを3つご紹介します。
1つめのポイントは、ダッシュボードの概要説明です。
どこから取ってきたデータを使っていて、どのような目的で作られたダッシュボードなのかを説明する文章です。
(例)販管費差異分析ダッシュボード:月次で各部門の販管費の予算と実績金額のずれがないかをチェックするためのダッシュボードです。会計システムから取り込んだデータと、各部門がExcelシートにまとめたデータを結合して可視化しています。
2つめは、グラフや表の説明です。
グラフや表のタイトルを雑に設定してはいけません。あまりに長すぎるタイトルは良くないですが、「事業部別売上推移」「カテゴリ別コスト推移」など、最低限の何を示すものなのか分かるようなタイトルをつけましょう。その上で、メモリの見方、色分けの意味、注視すべきポイントについて説明書きを添えてみてください。
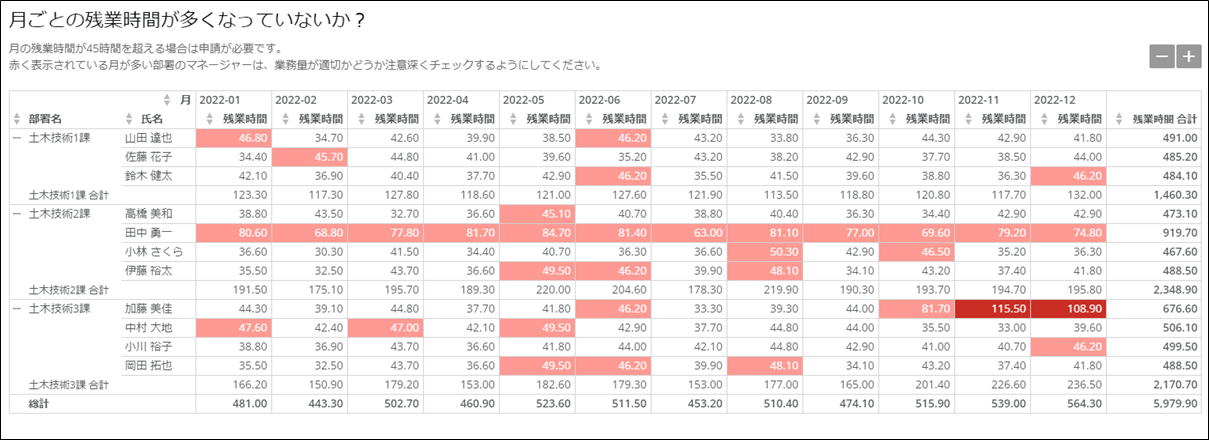
(例)個人別の残業時間を可視化したクロス集計表の場合
タイトル:月ごとの残業時間が多くなっていないか?
説明文:月の残業時間が45時間を超える場合は申請が必要です。赤く表示されている月が多い部署のマネージャーは、業務量が適切かどうか注意深くチェックするようにしてください。

そして3つめのポイントは起こすべきアクションです。
グラフに起こった変化に対して、各個人がどのようなアクションを取らなければならないのかも書いておくと良いでしょう。個人の判断に委ねると、そもそもどんな行動を取れば良いか分からなくて動けない…という人や、行動は起こすけれどもその方向性がちょっと違う…というような人が出てきてしまいます。言葉で丁寧に誘導すれば、目標達成への足並みを揃えることができます。
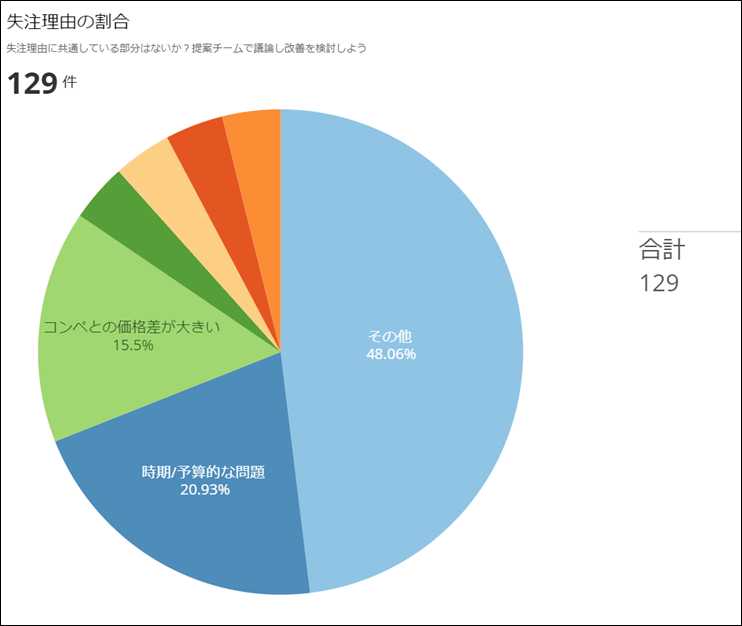
(例)失注理由の割合を示す円グラフの場合
アクション:失注理由に共通している部分はないか?提案チームで議論し改善を検討しよう。

BIツール選びで後悔しないために
主要8製品の違いがわかる、比較ポイントをまとめた選定ガイドを無料DL ▶
まとめ
デザインのスキルやセンスがなくてもすぐに真似できる、ダッシュボード作成のコツをご紹介しました。BIツールのダッシュボードはグラフィカルなものなので、どうしても見栄えを強く意識してしまうと思います。しかし、ダッシュボードとはあくまで「データの地図」です。よって表面的なデザインよりも、情報が分かりやすく整理されているかどうかを重視するべきなのです。現在運用しているダッシュボードを改善したいという方も、データ活用に取り組むのはこれからという方も、ぜひ本記事で紹介したコツを実践してみてください。
NDIソリューションズでは、BIプラットフォーム Domoを利用した企業事例集の公開、セミナーの開催を行っております。
Domoまとめて導入事例集
Domoセミナー / イベント情報
また、実際にDomoを動かしていただけるBI無料トライアルもご用意いたしました。ご興味がある方はぜひ上部メニューよりお申し込みください。
当サイトでは、BIツールに興味のある方へ、参考になるダウンロード資料をご用意しております。「BIツール初心者向けまるわかりガイド」と「統合型BIプラットフォーム Domo基本ガイドブック」は、データ活用やBIツール導入のポイントが把握できる資料になっています。BIツールご検討の参考に、ぜひダウンロード資料をご覧ください。
公開日:2024年7月2日